RECENT ENTRY
ARCHIVES
カテゴリー別 : Anima Blog Club
毎日暑いですね;
夏といえば暑気払い!ということで、
今回は先日実施した暑気払いの様子をご紹介します*
例年とは違うお店で、ハワイアンな雰囲気の会場でした。
入口からアロハ感全開!
筆者は会場の写真を撮ることに奔走した結果、
メインのお肉にありつけませんでした(泣)
外国人スタッフがノリノリで盛り上げてくれました♪
残りの夏も暑さに負けずに頑張りましょう◎
それではまた更新します:)
梅雨が明けて一気に暑くなりましたね!夏!!
突然の暑さで食欲が…(◎_◎;)
そんな時こそご飯を食べましょう✨
高田馬場の飲食店は「いつの間にか違うお店になっている」
ということが多々あります。
そのおかげで定期的に“ぶらり”の記事が書けています( ..)φ
アニマ近くに新しくできたとんかつ屋さんに行ってみたのですが、
残念ながら満席で断念(泣)
馬場の街を彷徨っていると大分の鳥天推しのお店を発見!
いざ突入です。
あっさりしていて小食な自分でもペロリでございました。
値段も600円とお安く、コスパも◎でありました!
オシャレ~~~✾
スタッフ全員でのランチ会が月一で開かれており、
色々なお店に行っているみたいです:)
(東京本社でもチームごとに大体月1ペースでランチ会が開かれています)
お腹がいっぱいになったら仕事の時間💻
でも、、頭を使うお仕事なので脳にも栄養が必要!
という訳で、アニマから徒歩5分強にある甘味処で
デザートにあんみつを↓

男子(?)も女子も、甘いものは別腹♩
ここ数日、熱中症で病院に運ばれるというニュースを沢山耳にします。
室内だからと安心せず、意識的に水分補給をしましょう!
ではまた更新します*
あっという間に2019年の半分が過ぎましたね!
今年は久しぶりに梅雨らしい天気が続いています…☔
さて、今回は半年ぶりにmGearのお知らせです!
すでにYouTubeをご覧になった方もいるかもしれませんが、
こちらでも簡単にご紹介します*
今年1月にリリースされた「mGear3.0」。
YouTubeにも動画が上がっていますので、そちらも参考にしてみて下さい。
かなり大きなアップデートもありましたが、その中から
「見た目」・「コンポーネント」・「チェッカー機能」の3つをご紹介します。
まずは「見た目」と「コンポーネント」について。
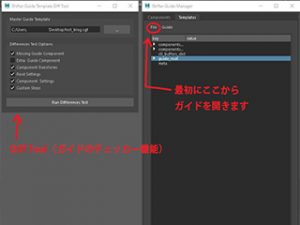
こちらは「Shifter Guide Manager」のUIの画像です↓

左が「mGear 3.X」、右が「mGear 2.X」です。
画像を見れば一目瞭然ですが、
見た目がカラフルなUIからモノクロ調のシンプルなものになりました。
コンポーネントがリスト化されているので、よりコンパクトにもなっています。
“コンポーネントをクリックすると下の枠に説明が書いてある”という点もポイントです。
他にも、「Synoptic」というアニメーターが使う機能があります。
これは、よく“ピッカー”と呼ばれるもので、mGearメニュー内に移動しています。
使用頻度が高いツールは、より使いやすさを意識した場所へ変更されていますので
ぜひチェックしてみてください✨
また、コンポーネントがドラッグ&ドロップ(以下、D&D)でも
追加できるように改善されました。
「root」ノード以外のノードにもD&Dで直接追加することができます。
※但し、最初のコンポーネントを作るときはD&Dはできないのでご注意ください
続いて「チェッカー機能」について。
「Diff tool」という名で「Shifter Guide Manager」の「template」タブ、
「Guide」メニューの中に組み込まれています。

比較対象となるガイドを選択後、様々なチェック項目から確認することができます。
さて、アップデートの内容紹介はこのくらいにして…。。
ここからは近い将来リリースされる「mGear3.2.0」のテストの感想をご紹介します。
3.2.0では新しいコンポーネントやGPUキャッシュを制御するツールの追加、
フェイシャルリグツールのアップデートがあるそうです。
新しいコンポーネントは「arm_2jnt_03」と「leg_2jnt_02」の2つになりますが、
今回は「leg_2jnt_02」を使ってご紹介します。
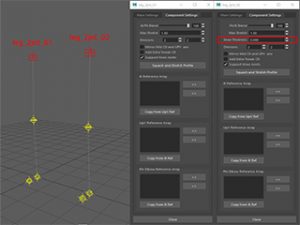
画像は「leg_2jnt_01」(左)と「leg_2jnt_02」(右)のガイドを比較したものです。

見た目とメイン設定に違いはないですが、
「leg_2jnt_02」には「thickness」機能が追加されています。
これは、「arm_2jnt_03」でも同様です。
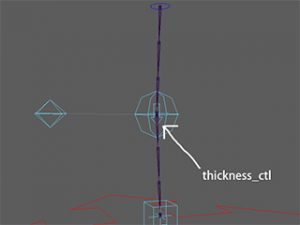
この画像↓の中央にある矢印のコントローラが新機能の
「thickness」というコントローラです。

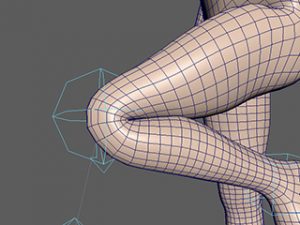
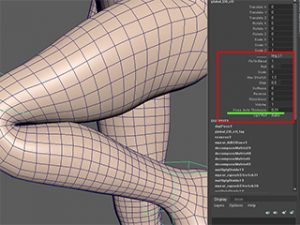
IKコントローラで曲げてみた画像がこちら↓

膝の裏側にジオメトリが干渉していることが分かると思います。
これを「thickness」コントローラで調節してみると…↓

このようになり、先ほどまであった‟めり込み”が解消しています!
なのでこのあとは微修正をするだけで良さそうです。
ちなみに、今回は手動で調節しましたが、
最初のガイド設定の「knee thickness」に数値を入れておくと
ビルドした時の自動調節が可能です✨
「knee auto thickness」を0.25にするとこのようになりました↓

これはものすごく楽です!!!
GPUキャッシュ制御ツールは「Cache Manager」として
animbitsメニューに入っています。
こんな感じのUIです↓

まだ画像でしかお伝えできませんが、
今後のMayaでの作業が非常に楽になりそうです。
少し長くなりましたが、いかがでしたでしょうか?
新しいツールが加わったこともあり、筆者はとても楽しみです!
便利すぎます✨皆さんもリリース後、ぜひお試しください◎
それではた更新します♪