RECENT ENTRY
ARCHIVES
まだまだ肌寒い日もありますが、日差しは暖かく春らしい天候になりましたね🌸
ANIMAに入社した10名の新入社員たちも今日で社会人生活2週間を迎えます✨
研修期間真っ只中ということで、今回はANIMAのトレーニング文化をご紹介します!
ANIMAは、スタッフがトレーニングを企画・実施することに非常に前向きです◎
そのため、実施される内容も様々で、部署/チーム単位や自主開催など、
規模の大小に関わらず試行錯誤しながら日々トレーニングが行われています。
チームで行う場合、
各自でコツコツ取り組んで先輩に見てもらうスタイルもあれば、
定期的に勉強会を開いてフォローするというスタイルもあります。
📝「習熟にムラが出ると困ること」等、様々なテーマがあるそうです!
他には、必要に応じて社内セミナーやワークショップを行うこともあります。
チーム全体のパフォーマンスの向上を考えると技術の継承は必須なので、
どのチームも育成については非常に積極的です💪
一方、自主開催のトレーニング企画もあります。
こちらに関しては技術向上というよりも
「その手前でムズムズしている部分をどうにかすること」が目的です。
なので、「こういうことがやりたい」という気持ちが高まったタイミングで
自然に有志開催されています。
以前ブログやYouTubeで紹介された映像分析会や野外スケッチ、
ジェスチャードローイングをはじめ、
演技や演出のヒントを掴むためのセリフの読み合わせや
プロジェクト以外の企画作品を詰めてみる実験など内容は様々です。

この様に例を挙げると四六時中トレーニングをしていそうな印象ですが…💦
もちろん業務をメインに、タイミングを見て継続して行う様にしています◎
せっかく同じ環境で一緒にモノ作りをしている仲間なので、
この環境を活かして、時には悩みながらも互いに刺激し合って
良いものを作り出すために精進していきます😌
それでは、次回の更新もお楽しみに🎵
こんにちは!
新卒でアニマのDevelopment Div./リグDP 所属となり、
現在入社3年目のIと申します。
早いもので3月も中旬に差し掛かり、
4月から新生活が始まる方は色々な準備で
忙しい日々を過ごしているのではないでしょうか🌸
さて、今回のブログは【MotionBuilderのスクリプト紹介】がテーマです。
アニマのリグのワークフローは現在Mayaがメインですが、
MotionBuilderを使用することもあります。
※ちなみに筆者は学生時代MotionBuilderには一切触れたことがなかったので、
入社後に一から教えてもらいました。
MotionBuilderのスクリプトを勉強しようと思ったきっかけは、
少し特殊なリグをセットアップしようとした際に
コンストレインを合計700個程作る必要があったことです。
これを手作業で行うと膨大な時間がかかってしまうため、
そこからMotionBuilderのスクリプトについて勉強を始めました。
MotionBuilderとMayaは言語がPythonという点では同じですが、
細かい部分がかなり違うと感じています。
何より、ネットで検索した際の情報量がMayaより断然少ないです…;
後ほど紹介するスクリプトも、日本語ではなく
英語ページから翻訳機能を頼って集めたものです。
とはいえ、使用頻度が高いものは概ね日本語でも揃っているので
検索すればいくつか有用なページがヒットすると思います💻
直近のプロジェクトでMotionBuilder2023を使用した際に
自作のスクリプトでエラーが出ることに気付きました💦
ソフトがバージョンアップした時にはよくあることだと思いますが、
まだまだ初心者なので結構堪えます😓
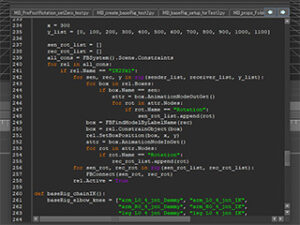
最後に、以前MotionBuilder用にPythonで簡単なツール作成をした際の
自作スクリプト作成時に必要だったコードとその説明を少しご紹介します。
※バージョン2019,2020で動作確認済みです

———————————————————–
# まずモジュールの呼び出しです
from pyfbsdk import *
# 1.タイムスライダの範囲を変更する
# 2つあるFBTime()にスタート位置とエンド位置をそれぞれ指定します
# FBTime()内の5つの数字ですが、(時間、分、秒、フレーム、フィールド)となっているので、
# 基本的に左から4番目の数字(フレーム)だけ変えれば大丈夫だと思います
# 5番目の数字は省略しても問題ないです。
FBSystem().CurrentTake.LocalTimeSpan = FBTimeSpan(
FBTime(0, 0, 0, 0, 0),
FBTime(0, 0, 0, 50, 0))
# 2.タイムスライダ上の現在フレームを変更する
# 上のものと同じようにFBTime()で時間指定します
t = FBTime(0, 0, 0, 1, 0)
FBPlayerControl().Goto(t)
# 3.選択しているノードに現在フレームでキーを打つ
lPlayer = FBPlayerControl()
lPlayer.Key()
# 4.フレームと値を指定してキーを打つ
# まずFBFindModelByLabelName()などを使ってキーを打ちたいノードを取得します
# (注)FBFindModelByLabelName()に入れる名前はネームスペースも込みです
target = FBFindModelByLabelName(“name”)
# FBTime()でフレーム指定し、そのあとの[]内でx,y,zのローカル値を指定します
# ↓移動にキーを打ちたい場合↓
target.Translation.SetAnimated(True)
target.Translation.GetAnimationNode().KeyAdd(FBTime(0,0,0,10), [45,45,90])
# ↓回転にキーを打ちたい場合↓
target.Rotation.SetAnimated(True)
target.Rotation.GetAnimationNode().KeyAdd(FBTime(0,0,0,10), [30,60,90])
———————————————————–
いかがでしたでしょうか?
ご興味のある方はスクリプトエディターにコピペしてご活用ください◎
それでは、また更新します*
初めまして!
入社4年目の、Game Div.所属アニメーターのHです。
寒かったり暖かかったり体調を崩しやすい気候ですが、皆さまお変わりありませんか?
お互い体に気を付けて過ごしましょう🌸
さて、今回はGame Div.に所属する筆者のとある1日をご紹介いたします。
■ 主な業務内容 ※プロジェクトにより異なります
キャラクターアニメーションを担当しており、
ゲームに使用されるキャラクターの動きを作っています。
■ 1日のスケジュール ※一例です
(金沢スタジオでは出社をして作業を行っています)

金沢オフィスの様子
======================================
9:00~【業務開始】
連絡・メールの確認を行い、内容を整理して
1日の作業予定を立ててから業務を開始します。
納期を守るためにはスケジュールの管理が大切!
13:00~14:00【お昼休憩】
金沢スタジオの近くは観光地なので、美味しいお店が沢山あります◎
毎日頑張る自分へのご褒美に、たまに外食をして気分転換…*
写真は会社近くにあるお店のカレーです↓

14:00~【業務再開】
1つのモーションごとにディレクターからフィードバックを受けます。
フィードバックはオンラインで行い、
画面共有を活用して丁寧に教えていただきます。
18:00【業務終了】
======================================
Game Div.では、週に1回アニメーターの定例会があります。
定例の内容は主に進捗報告ですが、
コミュニケーション促進のため後半は雑談会になります。
雑談会での内容は各々の好きなものや趣味、
最近話題の作品の話など様々!
東京-金沢は物理的な距離があるため、どうしても東京本社のスタッフと会話をする機会は少なくなりがちですが、
この雑談会がお互いのことを知る良い機会となっています:)
以上、Game Div. 金沢スタジオのアニメーターの1日でした。
最後まで読んでいただきありがとうございました*
またの機会にお会いしましょう~✋