もうすぐGWですねー!
今年は最大9連休なので、
旅行に行く計画を立てている方も多いのでないでしょうか✨?
さて、今回のエフェクトTips は
HoudiniでCryptomatteを出力する方法について
お話したいと思います。

Cryptomatteとは、
複数のオブジェクトに対してマスクを作成してくれるもので
編集時に指定したオブジェクト対して
個別に色調整、モーションブラー、位置調整等を行うことができる
オープンソースツールセットです。

筆者の場合、レンダリングに時間がかかる素材に対して
Cryptomatteを作成することで
少しの位置調整のための再レンダリングと
修正対応の時間を短縮することができました。
それでは、詳細を説明していきます~
まず、テストシーンの作成をします。
下記の画像のようにBoxのジオメトリをまばらに配置しました。
今回は、nameアトリビュートを元に
Cryptomatteを作成しようと思うので、
予めAssembleでnameアトリビュートの情報を持たせてPackし、
キャッシュを取ります。
キャッシュを取った後の読込方法を
Packed Disk Primitiveに変更します。

次にMaterial Style Sheetの設定をしていきます。
左上のタブからData Treeを追加し、
Choose a viewerからMaterial Style Sheetを開きます。

New Style Sheetから新しくシートを追加し名前を付けます。
今回はboxというシートを追加しました。
右クリックのプルダウンメニューからAdd SheetでStyleを追加し、
同じようにStyleからAdd TargetとAdd Override Scriptでそれぞれを追加、
さらにTargetからAdd Sub Targetを追加します。
Override TypeがInline Scriptになっているので
Attribute Bindingに変更し、Valueにnameに指定します。

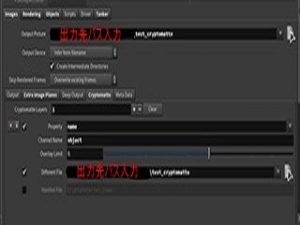
次にMantraの設定をしていきます。
Cryptomatteの設定はImageタブのCryptomatteからできます。
Layerを追加し、以下の設定をします。
Propety : name
Channel Name : object
Different File : 出力先パス

最後に、レンダリング結果を確認してみましょう。
NukeでImageを開き、Cryptomatteノードに繋ぐと
カラフルなboxが表示されています。
Picker Addの状態でCtrlを押しながら切り取りたいオブジェクトを選択すると
propertiesのMatte Listに割り振ったname名が表示されているのが分かります。

他にもIdを元にInline Scriptを使用した方法なども調べるとありましたので
こちらもよろしければ参考にしてみてください⇓
https://www.sidefx.com/ja/docs/houdini/render/cryptomatte.html
最後まで読んでいただきありがとうございます!
また更新します~😊